Interactive Voronoi
 |
I learnt about Voronoi diagrams while working on a previous post. In that post, all the seeds were generated randomly. I wanted to try something a bit more interactive so I have more control over how the Voronoi are generated.
Voronoi Points
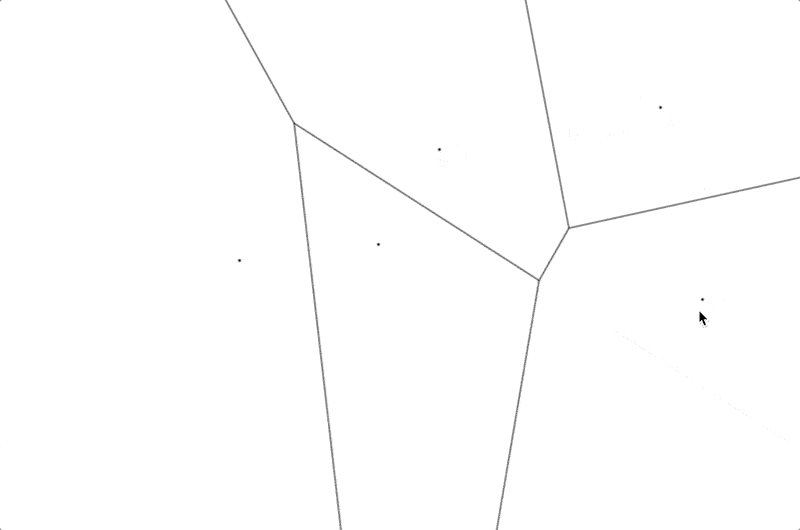
I started with something very basic, which is to create seeds where I click on the screen and generate the corresponding Voronoi.
Here are some examples of Voronoi diagrams created this way:
 |
| Interactive Voronoi Points Examples |
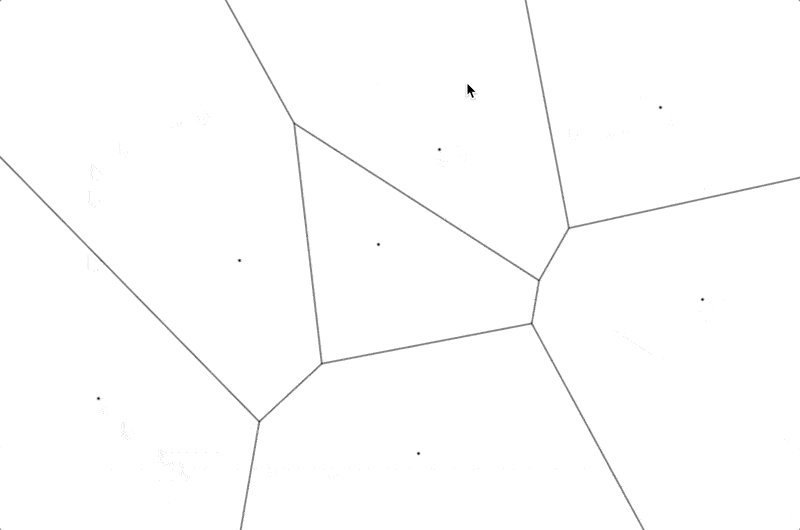
Here is an illustration of Voronoi points:
 |
| Voronoi Points Illustration |
Here is the code for interactive Voronoi points:
Note: You can run, edit and make your own changes to all the code samples in this post and try them out (thanks to trinket).
Click on ▶ to run the interactive example.
Voronoi Kaleidoscope
I then wondered if I could create some symmetric patterns without having to create too many points. My first idea was to mirror the points like in a Kaleidoscope. There were some problems with the Voronoi code I am using with mirrored points, so I chose to simply rotate the points along some given sectors. I also added the ability to increase (or decrease) the sectors, which multiply the number of points. With this, we can create some nice circular patterns with minimal input points.
Here are some examples of Voronoi created this way:
 |
| Interactive Voronoi Kaleidoscope Examples |
Here is an illustration of Voronoi Kaleidoscope:
 |
| Voronoi Kaleidoscope Illustration |
Here is the code for interactive Voronoi Kaleidoscope:
Click on ▶ to run the interactive example.
Voronoi Collage
One of the uses of Voronoi diagrams is to divide a space which follow a nice mathematical property. An interesting application of this would be to create photo collages. I didn't find many examples of these online apart from this one. I wanted to try at least the basic mechanism of it in Python Turtle to see how it goes. I used code examples from previous posts to create sliders, movable seeds, etc. There is more work to do to get even spacing between the polygons (need to find intersections between lines parallel to the polygon edges, rounding the corners, etc) for the future.
Here are some examples of this:
 |
| Interactive Voronoi Collage Examples |
Here is an illustration of interactive Voronoi Collage:
 |
| Interactive Voronoi Collage Illustration |
Here is the code for interactive Voronoi Collage:
Click on ▶ to run the interactive example.
Summary
In summary, creating Voronoi shapes interactively is a lot of fun. There are also some nice applications that we could build in the future (Voronoi patterns / art, Voronoi Collage, etc) based on such interactivity.
All the code in this post is available on GitHub.
- Pardhav Maradani