Interactive Mandalas
 |
In a previous post on Interactive Voronoi, we duplicated points by rotating them around the center as part of the Voronoi Kaleidoscope. I learnt that this is quite similar to how Mandalas are drawn and hence wanted to try drawing them using Python Turtle.
Mandala Creator
To create Mandalas interactively, we first need the ability to click and drag anywhere on the screen to draw lines. However, there is no drag functionality in the Screen object in Python Turtle. So, to work this around I did the following:
- Created a full screen Turtle using the screen dimensions as a custom shape
- Hid this turtle, but registered for the click and drag events on it
With this, we can now get the click and drag coordinates.
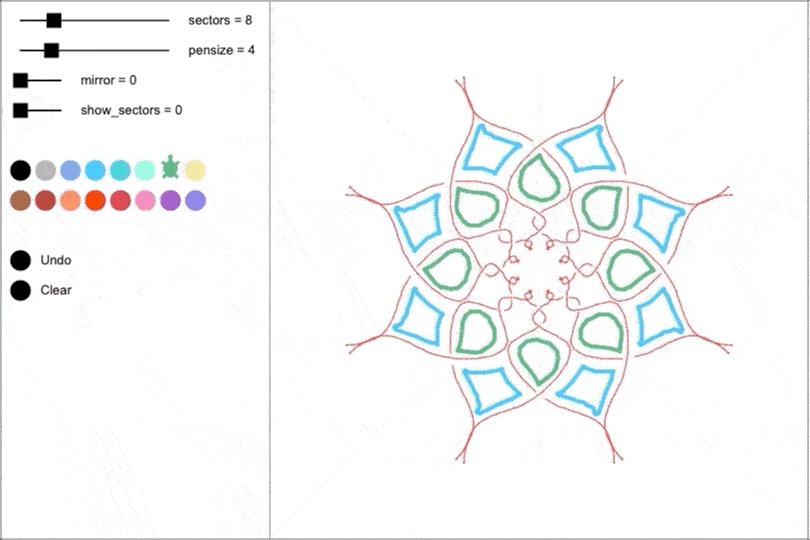
I created a simple UI to select different properties. I used Sliders from this previous post to control the following:
- Sectors
- The number of sectors to duplicate or mirror the lines drawn
- Pensize
- The size of the pen to use to draw the lines
- Mirror
- Whether to mirror the lines drawn within each sector
- Show sectors
- Whether or not to show the sector guiding lines
I created a simple ColorButton class for different colors. I added an 'Undo' button to undo the most recent line drawn and a 'Clear' button to clear the entire drawing.
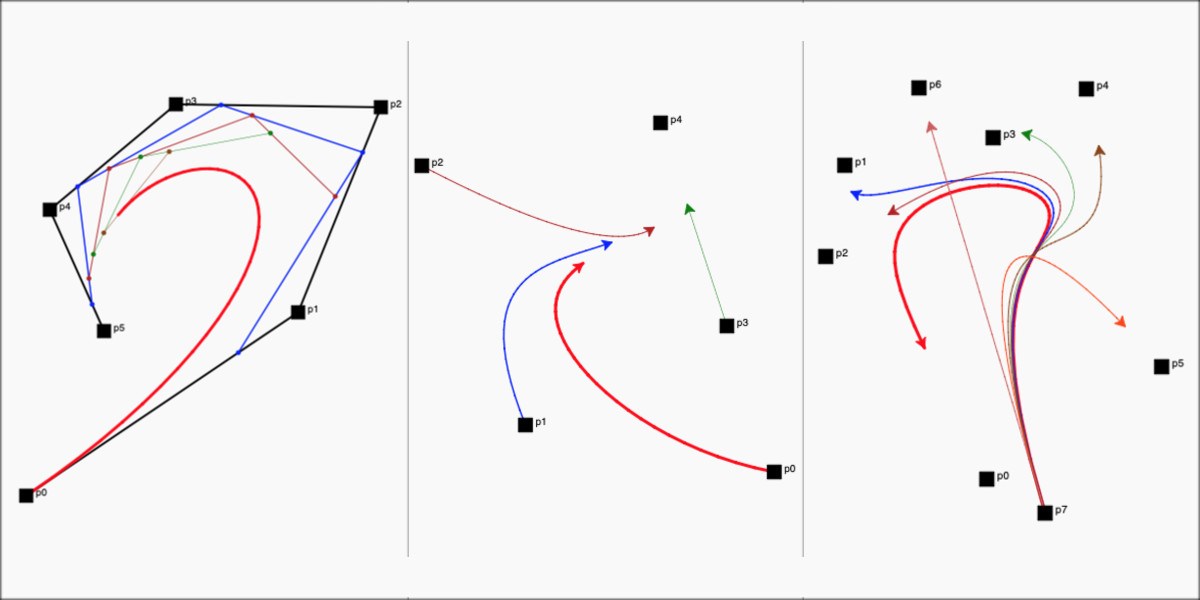
To duplicate lines in different sectors, I calculate the rotated points (around the center) and draw them at the same time with the same Turtle. The rotation angle is '360 / the number of sectors' in degrees. To achieve mirroring within the same sector, I rotate the points (around the same center), but across the line passing through the middle of the sector.
I use two different Turtles to draw the image. The first Turtle is the primary one and the second Turtle is the secondary, which is used to draw the most recent path. When the 'Undo' button is clicked, we just clear this secondary Turtle. When we begin to draw a new path, we transfer the content drawn with the secondary Turtle to the primary and redraw just this part. That way, we don't have to redraw the entire image every time. However, this means we can only undo the most recent drawn path, which is ok for now.
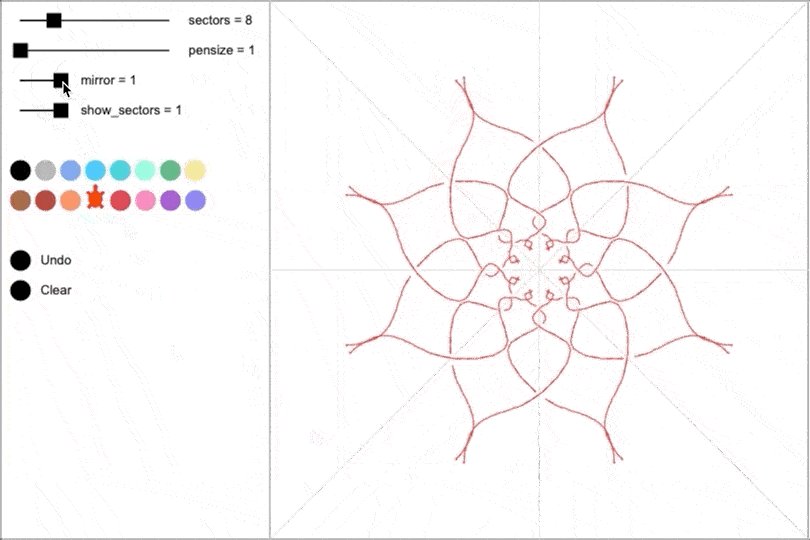
Here are some images of Mandalas created with this creator:
 |
| Mandala examples |
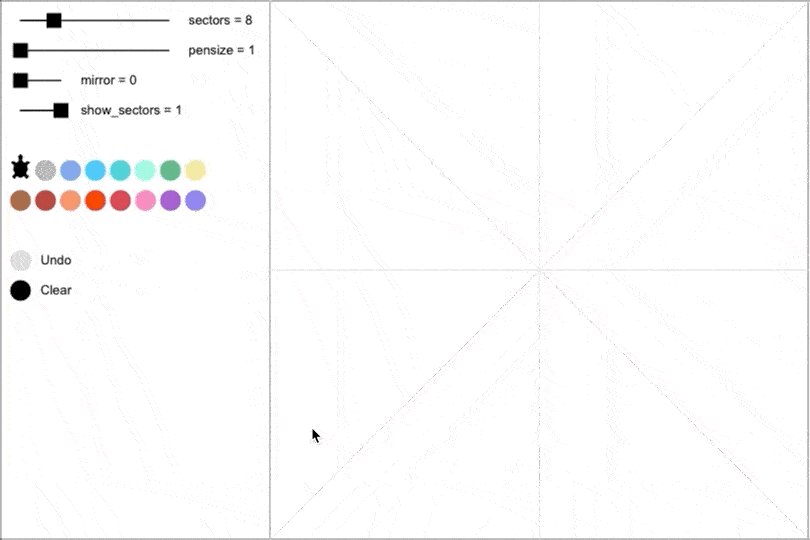
Here is a gif of Mandala creation in action:
 |
| Mandala creation example |
Here is the code for the Mandala Creator:
Note: You can run, edit and make your own changes to all the code samples in this post and try them out (thanks to trinket).
Click on ▶ to draw your own Mandala.
Mandala Player
Even randomly drawn lines look nice with rotational symmetry (and mirroring) as created in the Mandala Creator above. It is not just the output, but the way in which the lines are drawn to achieve it also look very nice. I wanted to capture this as well and see if we can replay how the Mandala was created.
To do this, I added the ability to save the paths created to a file and then redraw them in that order with the same color, pensize, number of sectors, mirroring, etc.
There is a variable called 'g_show_save' in the Mandala Creator above, which when enabled will show the 'Save' button. When you click 'Save', all the paths along with the Turtle state (color, pensize, etc) are written as a single line to a file called 'data.txt'. You will see this as a new tab in the code block above. You can copy that content to the 'data.txt' file in the Mandala Player code block below. By default, I added a few that I created.
I used JSON as the format to write the data out in the Mandala Creator above. I ran into some bugs with the json module in Trinket and had to workaround those. I didn't normalize the points while writing them out, but am doing so within the player as you can see at the beginning of the 'play' function in the code below.
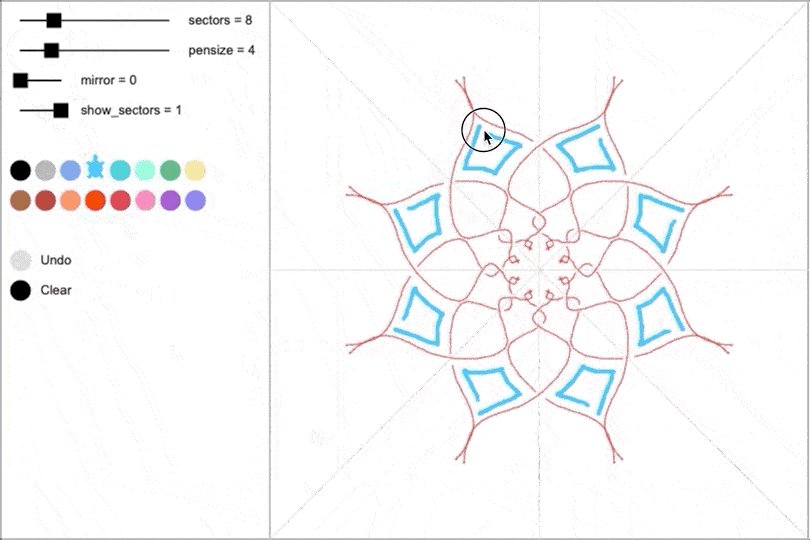
Here is a gif of the Mandala player in action:
 |
| Mandala Player example |
Here is the code for the Mandala Player:
Click on ▶ to show various Mandalas being drawn.
Note: You can update 'data.txt' with what you created in Mandala Creator above to reproduce your own drawings too.
Summary
In summary, Mandalas are pretty simple to draw and look beautiful even with simple strokes. It is also nice to visualize them while they are being drawn.
All the code in this post is available on GitHub.
- Pardhav Maradani