Polygon Stacks
 |
Polygon Stacks
We already have code to draw a regular polygon anywhere on the screen with any number of sides and any length and with any angle with respect to x axis from a previous post on this blog.
To draw polygon stacks, we have to place one polygon on top of the other. This is similar to how we fan out playing cards as shown below:
 |
| Stacked cards |
The problem comes when we spread the cards fully in a circular shape as shown below. The gray coloured card will remain on top of everything else (left). We want it to be tucked below the cards that follow it (right).
 |
| Expected overlap |
I learnt that achieving this is not very straight forward.
Method
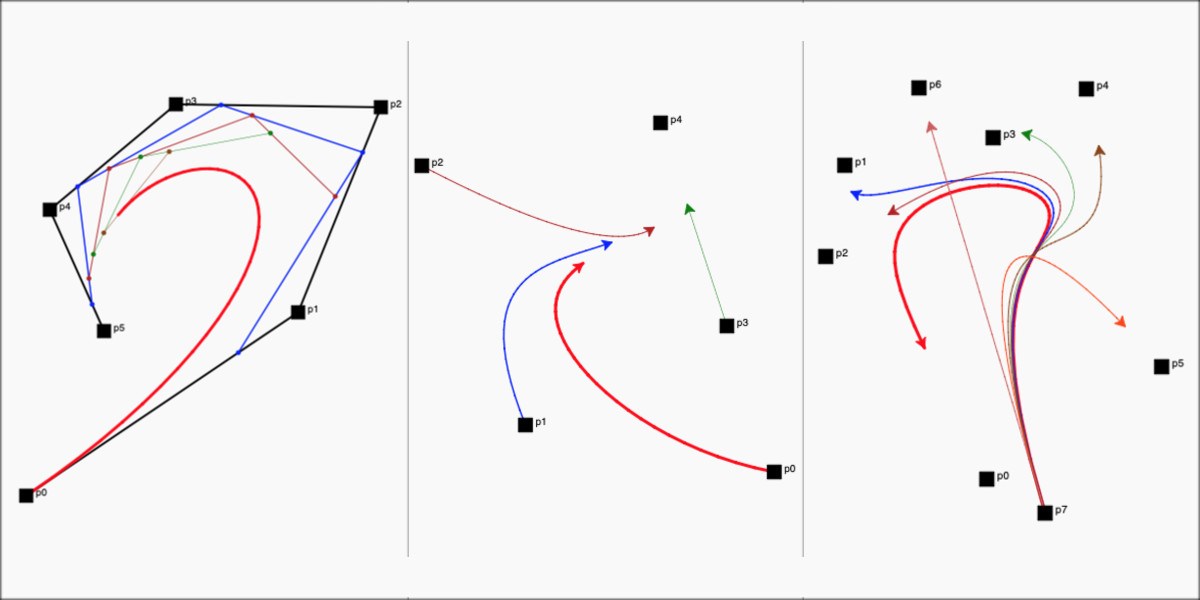
I looked at the code for Spiral Stack mentioned before to see how it was done there. I learnt that he was drawing the overall shape twice with a different starting position each time and clipping half the screen so that the exposed shape isn't shown. Here is an illustration of how this is done:
 |
| Clipping method |
I wanted to do the same in Python Turtle. However, there is no such clipping method available in Turtle. So, I searched and came across the following stack overflow post which outlined a similar problem. Though the solution seemed promising at first, I noticed that there was a problem if we drew the polygons with a border unlike with just the fill color as shown there. However, I learnt that there is something called as Sutherland-Hodgman polygon clipping algorithm and found the Python code for it in that post.
So, I decided to use that algorithm to achieve clipping as outlined before. I created two clipping windows (top and bottom half of the screen) and used those to intersect each drawn polygon. Given that we know the bounding circle of each drawn polygon, we need to check for this intersection only in a few cases as shown in the image below - when the polygon center is within the inner radius of the x axis.
 |
| Check intersection |
Here is the code for this:
Note: You can run, edit and make your own changes to all the code samples in this post and try them out (thanks to trinket). You can uncomment the corresponding lines to reproduce all variants shown in this post.
Outputs
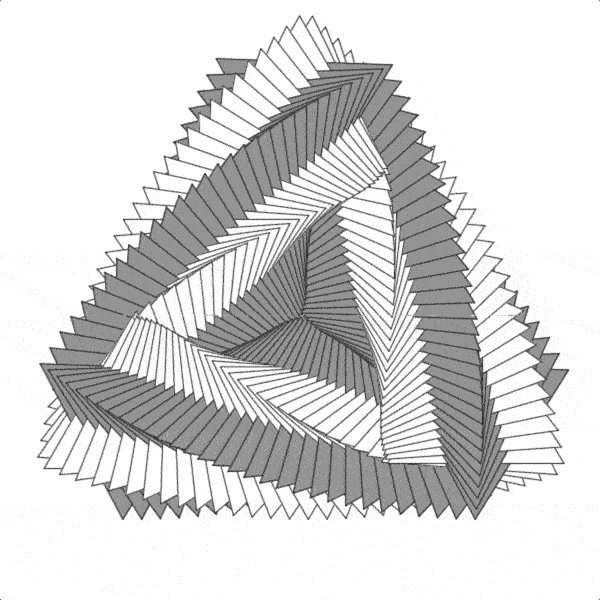
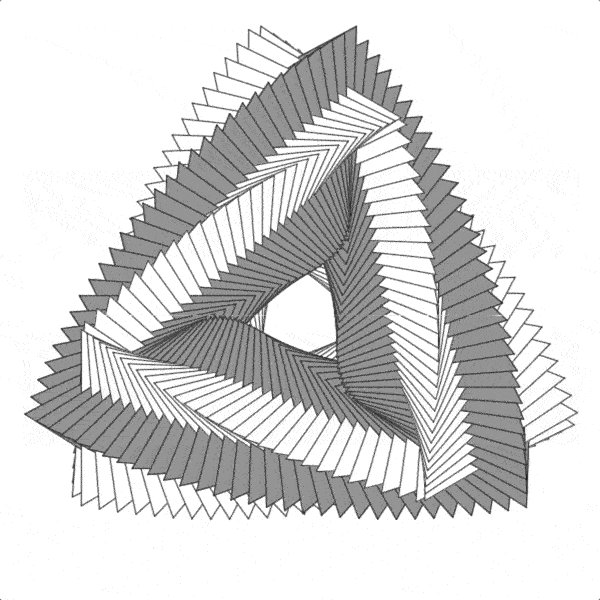
Here are some outputs of the code above:
I learnt that these impossible shapes are also called as Penrose polygons.
 |
| Penrose polygons |
Here is an animated version of the pentagon from the image above:
 |
| Animated Penrose pentagon |
I also added an option to color the polygons alternatively the way we did in the post on Checkerboards.
Here are some other variants:
(You can uncomment the lines under 'polygon stack variants' section in the code above to reproduce these)
 | |
|
 |
| Animated pentagon stack |
 |
| Animated polygon checkerboard |
 |
| Animated triangle checkerboard |
Circular Stacks
I also implemented the Spiral Stack in Python Turtle with the options to use any sided polygon for the inner shape (instead of just a square).
Here is the code for this:
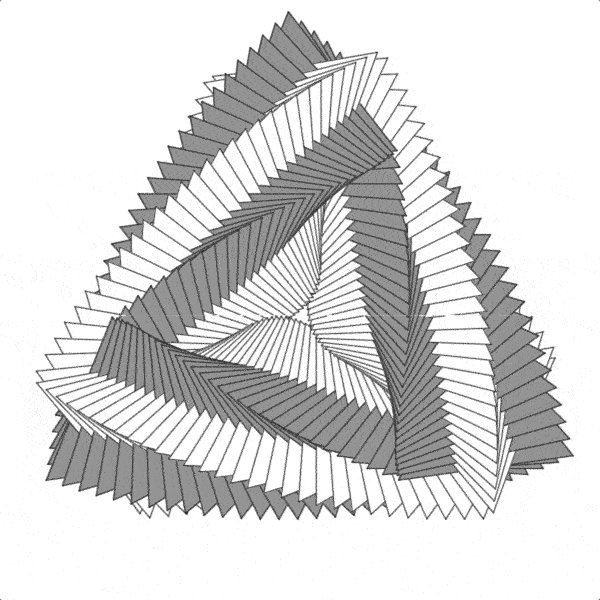
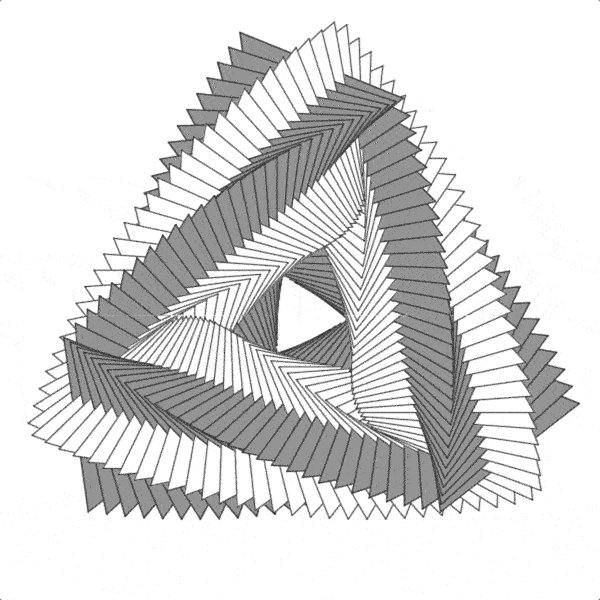
Outputs
 |
| Circular stack variants |
Here are some animated variants:
 |
| Rotating circular stack |
 |
| Animated circular checkerboard |
Summary
In summary, polygons stacked over each other in different ways create very interesting and unique patterns.
All the code in this post is available on GitHub.
Finally, here is a collage of some other checkerboard varints:
 |
| Variants collage |
Updates:
- A fully interactive version of Polygon and Circular Stacks can be found in this later post.