Auto Generated Mandalas
In the previous post on Interactive Mandalas, we could easily draw beautiful Mandalas with simple strokes across the screen. Given that even simple strokes generated beautiful patterns, I wondered if we could auto generate them without us manually drawing the same.
In this process, I learnt about Random Walks, Noise, etc. The introduction to Nature of Code by Daniel Shiffman has a great amount of detail about these concepts. I learnt about Perlin Noise and saw how it could be very useful in auto generating our Mandalas.
Random Walker
I started off with the same code we used in the previous post to create Mandalas and extended it. I began with a simple Random Walker to see what patterns I would get.
The Random Walker starts off randomly on the screen and moves a certain number of steps. The number of steps and the magnitude of each step can be controlled via sliders. Similar to how we created Mandalas previously, we only need to generate one path, which gets mirrored / replicated across the sectors.
Here are some examples of Mandalas generated with the Random Walker:
 |
| Examples of Random Walker Mandalas |
Here is the code for auto generated Mandalas with the Random Walker:
Note: You can run, edit and make your own changes to all the code samples in this post and try them out (thanks to trinket).
Click on ▶ to see auto generated Mandalas in action:
Perlin Noise Walker
Even though we get interesting patterns with random walk paths, they seemed a bit unnatural. I wanted some smooth curves as the paths. This is where we could use Perlin Noise to generate these paths.
I looked for code that generates Perlin Noise in Python and found this and this. The former is 3D noise, where as the later has a 2D equivalent and supports randomization as well. I chose the later due to this. I then created a simple PerlinWalker Class based on some examples I've seen in Processing/P5.js samples and created sliders to control the variables. (Please see the 'PerlinWalker' Class in main.py in the code below)
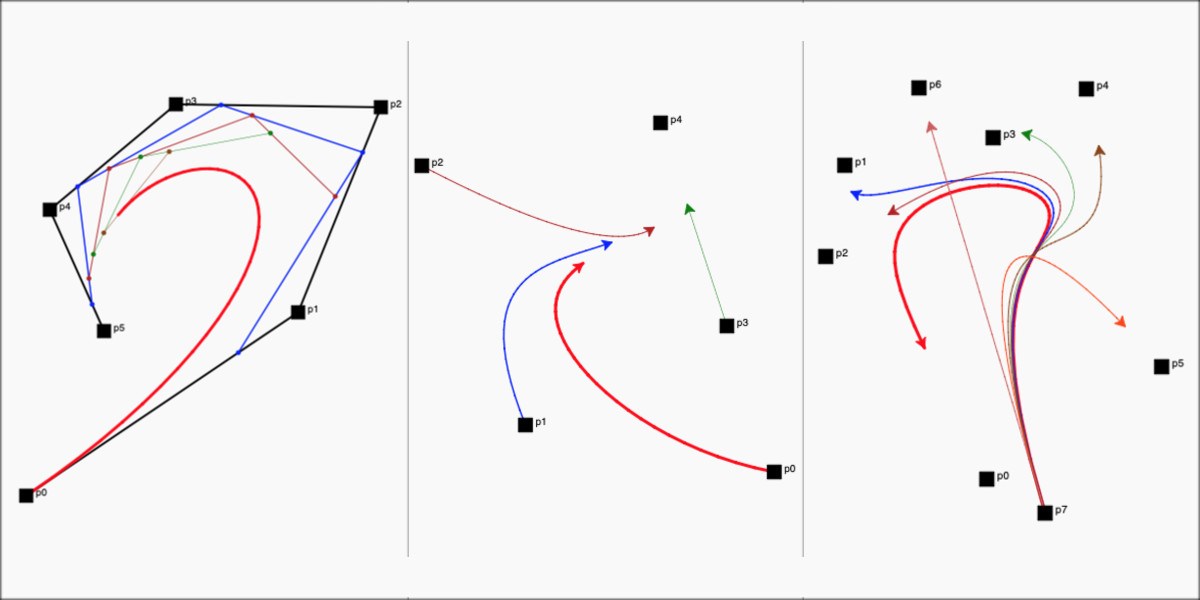
Here are some examples of Mandalas generated with the Perlin Walker:
(the path generated by the Perlin Walker is shown in 'red' in some examples below)
 |
| Examples of Perlin Walker Mandalas |
Here is the code for auto generated Mandalas with the Perlin Noise Walker:
Click on ▶ to see auto generated Mandalas in action:
Perlin Noise Walker - Circular
The paths created above by the Perlin Noise Walker are open ended. I wanted to see how they would look if we closed them. For this, I created points along a circle with the y-coordinate varying based on the Perlin Noise. These look a lot like patterns created using a Spirograph. (I used to have one of this and would like to create these patterns too in a future post)
Similar to the previous section, I added sliders to control the various params used for this.
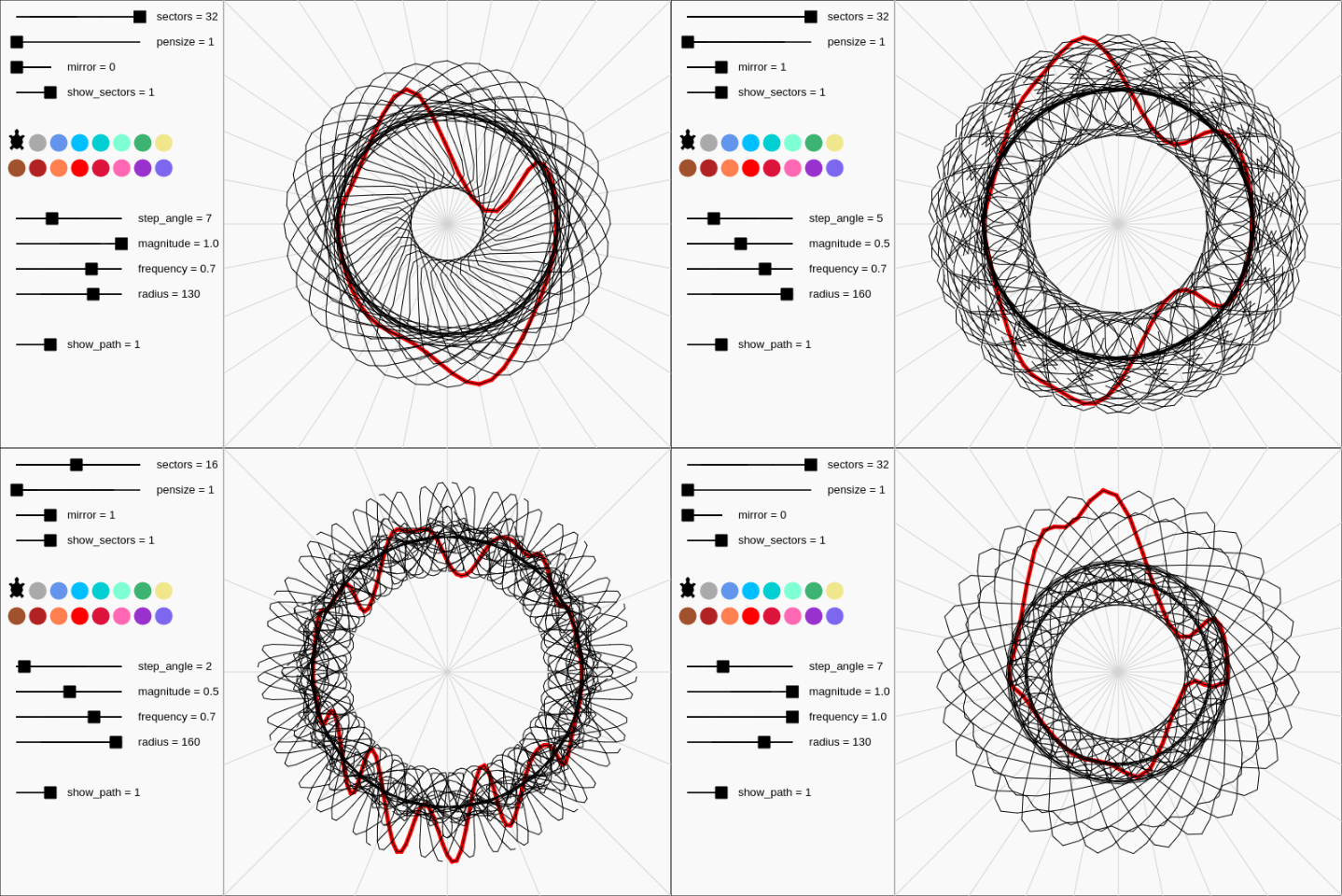
Here are some examples of Mandalas generated with the Perlin Walker - Circular:
 |
| Examples of Circular Perlin Walker Mandalas |
Here is the code for auto generated Mandalas with the Perlin Walker - Circular:
Click on ▶ to see auto generated Mandalas in action:
Summary
In summary, Perlin Noise is very interesting and is useful for creating natural looking strokes / paths. It would be very interesting to try and replace straight lines from some of our previous posts with natural looking lines to see how they'd look. I'll explore these in a future post.
All the code in this post is available on GitHub.
- Pardhav Maradani